At Intrepid we strive to maintain a rigorous feedback loop with our clients to ensure our features are meet or exceed their accessibility requirements.
Access for All
At Intrepid we strive to always place the learner at the heart of our approach, regardless of their ability or origin, ensuring they have a right to a dynamic, balanced and accessible learning experience that always furthers the larger objective and drives meaningful business impact. “Making our platform accessible to all learners is core to our values as a company. We strive to be inclusive in all ways, and that includes designing our products to be accessible to all.” Sam Herring, GM of Intrepid said.
How do we know our accessibility initiatives are in line with market expectations and more importantly, the right things to do? We continuously gather feedback from clients and learners who use our platform and maintain a continuous dialog to ensure the accessible experience is continually improving and reflecting their input.
Additionally, we rely on the WCAG guidelines that describe in detail the features websites must offer to be truly accessible to all learners. The Web Content Accessibility Guidelines (WCAG) are a set of internationally recognized standards to help ensure that all users (including users that have a disability such as with hearing, motor or vision) have access to the same functionality as any other based around adherence to four sets of criteria. The interface must be: Perceivable, Understandable, Operable and Robust.
At Intrepid, we take these accessibility standards very seriously and have worked hard to ensure our products meet or exceed the defined expectations that our clients and the greater technology landscape demand. In general, we’ve broken down our accessibility focus in recent years to three key areas:
- Visual Impairments. Distinguishing color contrast is a real challenge for those who struggle to make these distinctions. Eight percent of men and one in two hundred women are colorblind. We’ve taken great strides to ensure our UI features rich, distinctive color palettes that allow for flexibility in color and color contrast. We also ensure that all links are colorized and underlined to ensure conformity and ease of use for a broad population.
- Screen Readers. For learners with visual deficiencies, we’ve implemented tags of code that can contextualize the interface for ease of comprehension. For instance, voice navigation can describe an image on screen and where it sits on a tile or page hierarchy to help paint a mental picture that level the playing field from a user comprehension standpoint.
- Focus Indicators. For people who cannot or prefer not to use a mouse for a variety of reasons we have have designed the platform to work seamlessly with keyboard-only navigation and implemented a host of easy navigation tools like keyboard accessibility and tab indicators so learners and users in general know where to focus and how best to move through the user experience without missing any key functions or features. Seven percent of working adults have severe dexterity difficulty. While often overlooked, for users who rely on this functionality, it is a core accessibility feature.
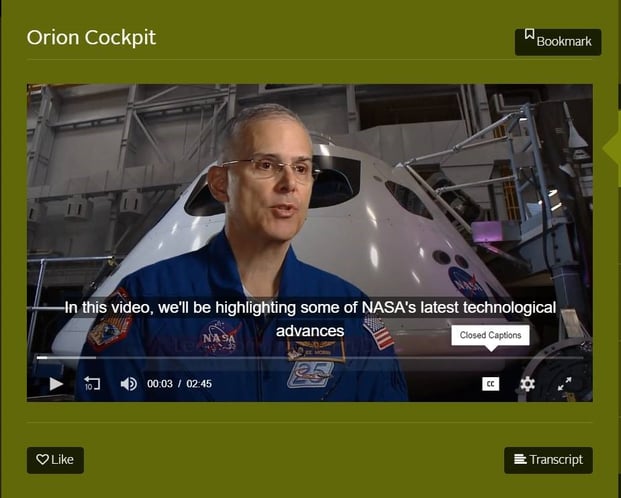
 (Closed Captioning is one of many features we employ to assist users.)
(Closed Captioning is one of many features we employ to assist users.)
While it’s one thing to roll out these enhancements in the hopes of ensuring we meet the WCAG guidelines, it’s another thing to receive bonafide validation from users who actually rely on this functionality for their livelihood as we have from some of our biggest Fortune 500 clients. User feedback is critical to ensuring our team is implementing meaningful improvements for everyone, not just those with minimal accessibility limitations.
To quote a team member close to this effort, “People often don’t think about these features but it’s really important we care about those who need them.”
John Hieger is Marketing Manager at Intrepid.
false LOREM IPSUM TITLE



 Previous
Previous
